I can’t believe it’s my last week as a formal student of Photoshop. Of course, there’s much, much more to learn, however I feel that I greatly improved my skills over the past semester, especially in training my designer’s eye to recognize the best practices for marketing and digital design. To finish off the semester, this week I created a digital e-card that the University of Florida Alumni Association would send out to their upcoming Spring 2015 graduates.
Following best e-mail practices, I kept my design width between 500-650px at 600px. I kept the design square so to be a more flexible design. I found a University of Florida graduation photo and decided to duplicate the image so that the background of the image would be in grayscale while the student in the foreground would remain in color. I cut out the student using the quick selection tool, cleaning up edges with the eraser.
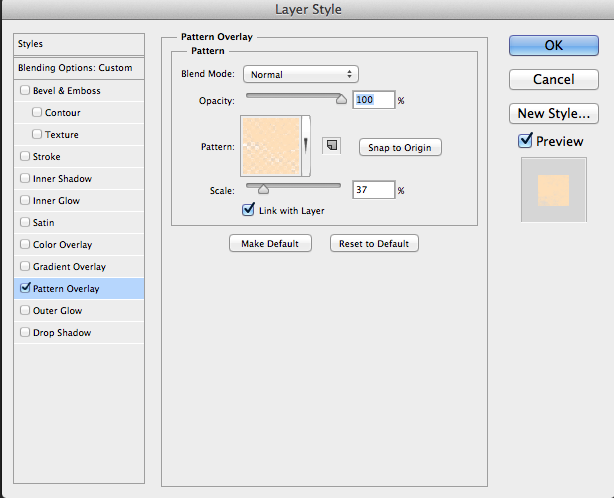
Almost at the same time, I worked on the right portion of the image that would contain my text. I decided to create a curved line between the image and the text portion using a blue ellipse so as to appear more visually interesting. I found a free alligator skin texture online and applied it to the blue ellipse with a clipping mask in the Overlay blending mode, opacity level about 70%. This gave the ellipse a subtle texture that wasn’t too busy to overlay with text.
Back to my photo, I applied lighting effects to the student using three spot lights: one streaming light from the upper left corner towards the bottom right (down the student’s left arm), one streaming from the upper right corner towards the bottom left (down the student’s right arm), and one streaming down directly onto his head. I upped the intensity and dulled the absence slightly so the student appeared to glow from the front. This reminded me of that feeling you get when you graduate, the feeling that you’ve finally reached the light at the end of the tunnel. It feels so good. Since my image is rasterized (not embedded), the lighting effects do not appear as fx smart layers on the student cut-out layer. Instead, to better understand the lighting effects I used, one would have to compare the original photo (included in my submitted Photoshop files) with the cut-out layer.
I added the UF Alumni Association logo to the top right corner of the e-card with some cleaning up by the magic wand tool.
Finally, I added my text. I used free font, Bree Serif to write my main header of “Congrats!” and added various layer effects including a slight bevel and contour, a soft white stroke, and a subtle drop shadow (in gray), to give the text more depth. I then kerned the font (+75) between the ‘R’ and ‘A’ since the letters appeared to be touching. With my header evenly spaced, I added my subhead and additional copy in Droid Sans, to provide typographical contrast.
As a call to action, I included a button asking recent graduates to update their profiles with the alumni association so the association can keep track of them and keep them up-to-date on the goings on at UF. Social media icons courtesy of Font Awesome complete the card.
Overall, I am pleased with the way this card turned out. I consider typography to be a personal weakness, so this was a particular challenge for me. The lighting was also difficult at times, with my Photoshop program crashing a couple times before I finally got it right. I learned so much this semester and can’t wait to learn even more as I continue towards my goal of achieving a master’s in web design and online communication.